
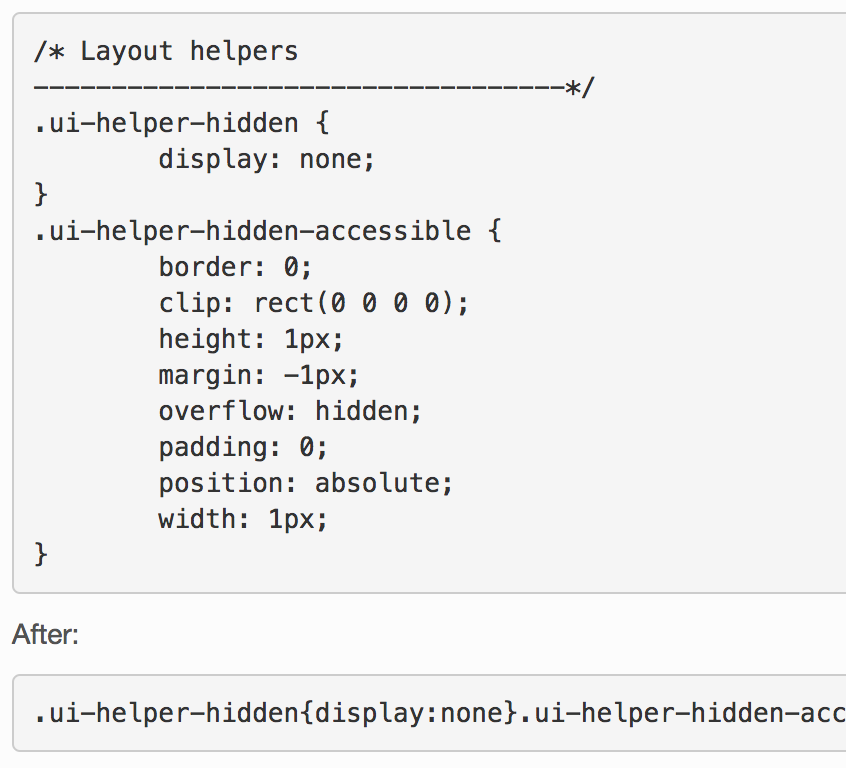
Minifying your CSS is a great and really easy option for optimizing the speed of your site. When you minify your CSS, you’re basically compressing the files so that they’re smaller and easier for your server to grab quickly. Having minified CSS files (and JavaScript files too!) can go a long way in making your site more efficient. Another benefit of minifying your CSS code is that it makes the code a lot less legible than if it were in typical standard CSS format. This way, it’s that much more difficult for other developers to steal or replicate your custom code.
If you’ve never heard of file minifying before and are skeptical about or intimidated by the process — don’t be. There are dozens upon dozens of free services available that will minify your CSS files for you in minutes — all you have to do is copy and paste the code of your CSS file into a textarea and press submit, and the minified code will be generated for you.
Here are some of the best free CSS minifying tools available:
This CSS minifier gets the job done quickly and easily. In only seconds your CSS code will be compressed and ready to add to your server.
2. CSS Minifier
This CSS minifier is really straightforward and easy to use. The same website also offers a JavaScript Minifier.
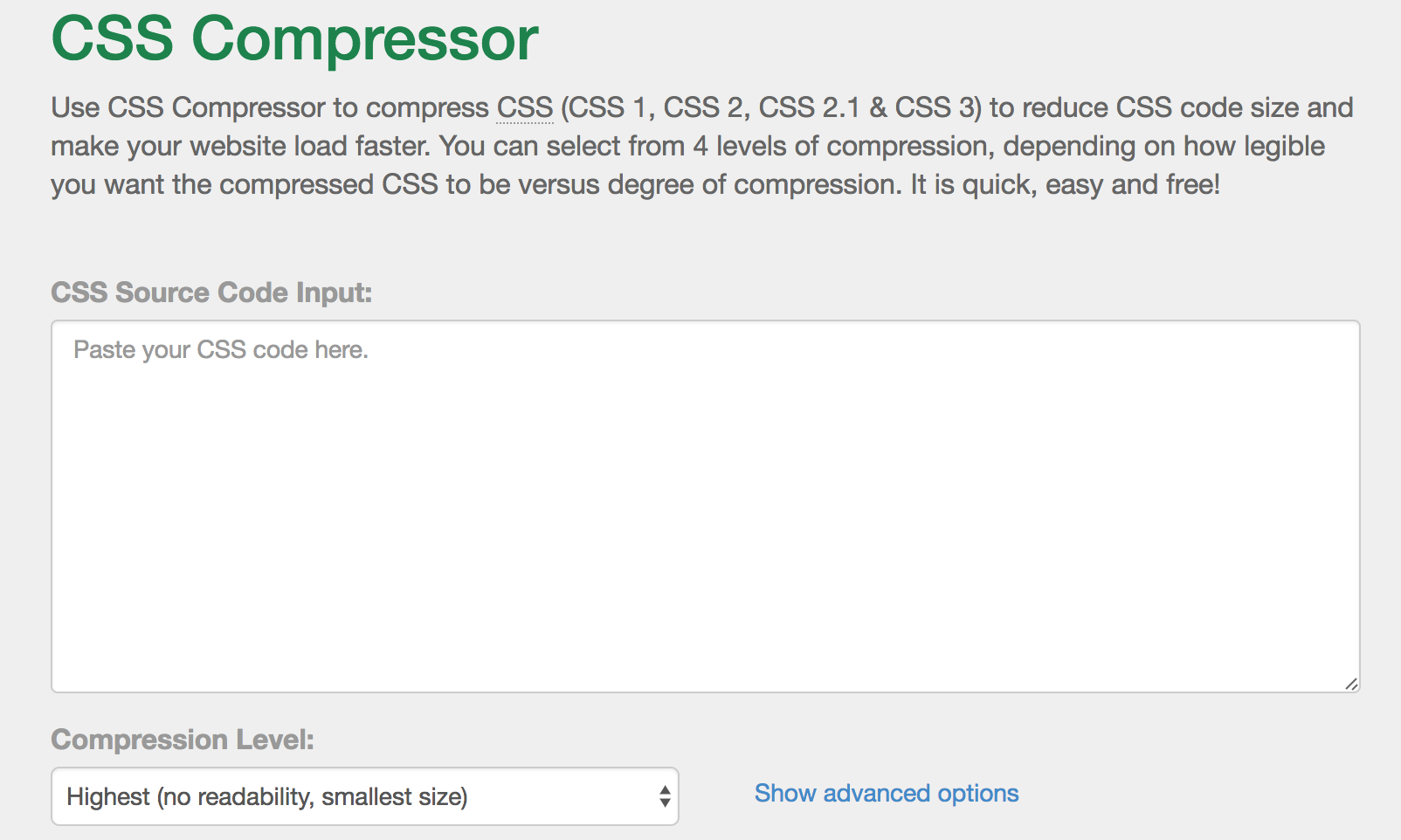
This CSS Compressor gives you options for just how minified you’d like your CSS code to be. You have four choices, ranging from highest level (no readability, smallest file size) to low, which has the highest readability. If you want to minify your files for speed reasons but still want them to be slightly legible so you can easily go back and make changes if need be, the CSS compressor with it’s options for compression level is probably a good choice for you.